First pluralsight course live

I’m proud to announce that my first pluralsight course now is live, make sure to check it out:
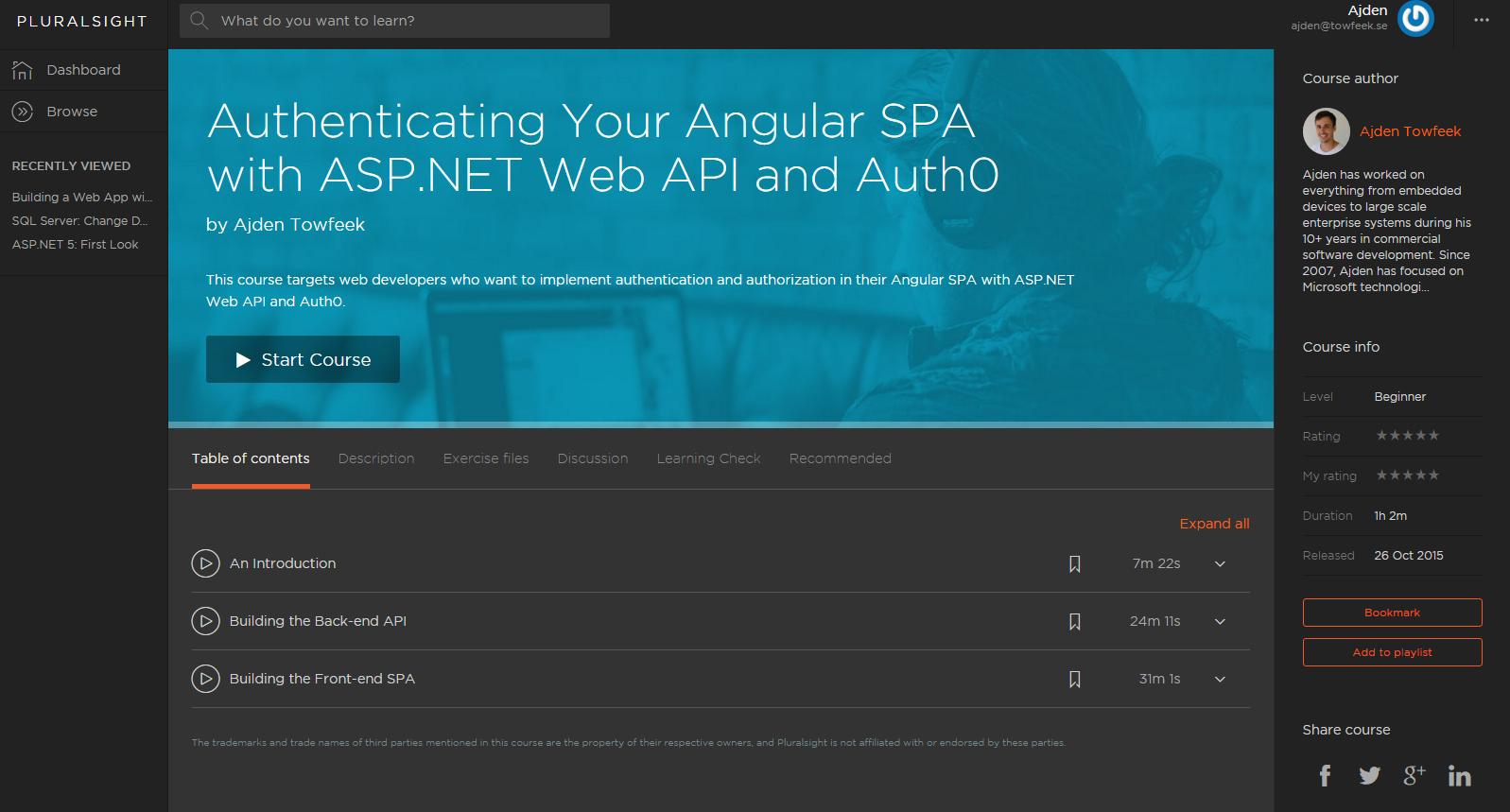
Authenticating Your Angular SPA with ASP.NET Web API and Auth0
Modules
The course is split into the following three modules.
An Introduction
Course introduction with brief overview of Auth0, where we also register for a free developer account.
Building the Back-end API
In this module we create the back-end and secure it with Auth0, we also test our API by making secure calls with postman.
Building the Front-end SPA
In this module we create the front-end using AngularJS to communicate securely with our back-end. We use Auth0Lock to get a professional looking login dialog that displays well on any resolution and device.
Time spend
I must admit that it was quite cumbersome to edit the material especially since camtasia was really buggy on windows 10. I kept track of all my time and this is how I spent it.
Audition
8 hours to learn/record/edit the audition video. Check it out here if you’ve missed it!
Recording
19 hours to learn the tech I want to teach and record.
Editing
11 hours editing.
Total
38 hours for an hour of production material.
Financially worth it? (UPDATE)
Since I’m an independent consultant I can calculate if it was worth my time. UPDATE: Now after I’ve received my first royalty check and with my second course in the pipeline to be released soon, I can confidently say it was worth it. Both experience wise and financially. I also got reimbursed $200 for the new microphone, which was cool since I needed a new one for my youtube screencasts anyway.
One thing I do know though is that it’s good PR to be a pluralsight author, which could lead to higher hourly rating.
Working with pluralsight
From the initial contact with the audition to working close with my editor on the course, pluralsight was super professional. I really enjoyed the experience, and it’s definitely something I recommend and encourage others to do. Being a web developer using the aspnet stack it was quite hard to find a course that wasn’t already done though. First I wanted to do an angular 2 course, but that was off the table since it’s still in alpha and a lot of authors are standing in line on that topic. My second idea was to do something with aspnet5, but that was off the table as well since it’s in beta, soon to be RC.
One thing that bothers me though is that as I was completing my course, I saw Shawn Wildermuth do a course on aspnet5 that has gone viral. Seems like different rules apply to different authors, which isn’t cool. Other than that, I really enjoyed working with pluralsight.
In conclusion
So, 38 hours to produce a 1 hour long course, to be fair the audition process is something I only need to do once so it’s really 30 hours spend on the actual course. As I recorded the course I became better at it, I’m sure the next course I do will be quicker. I definitely encourage other developers to go through the experience of creating a course, even if I have some experience from creating screencasts on youtube this was something entirely different.
My ambition is definitely to create more courses for pluralsight, preferrably on angular 2 when it’s released.
Until next time, have an excellent day!